CSS typography 涉及到在网页上控制文本的样式和布局,包括字体、大小、颜色、对齐方式、间距等。这些属性可以通过CSS来调整,以提高网页的可读性和美观性。
font family
我们可以使用font-family更改文本的字体:
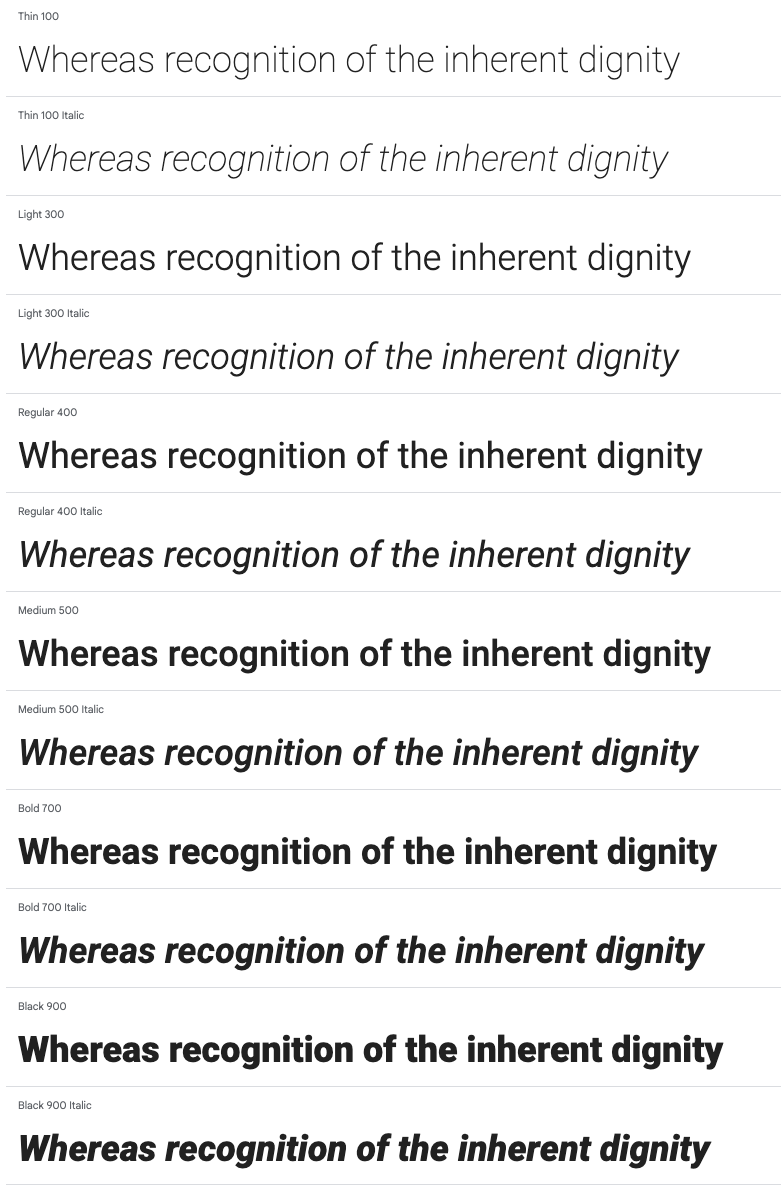
之所以称之为"family", 是因为每种字体都由多种风格组成, 比如Roboto
就有12种风格之多: 6种font-weight和2种font-style(normal和italic)
有一些称之为system font或web-safe font的字体,它们被认为存在于绝大多数用户的设备上,不需要下载网络字体, 比如 Arial, Tahoma, Times New Roman。
但有时很难从其中找到风格与自己品牌搭配的字体, 这时我们可以就使用 web font
web font
web font是我们在CSS中加载的自定义字体,也可以称之为网络字体.
比如,要想使用托管于Google Fonts上的Roboto字体, 我们需要在html的<head>中嵌入代码:
html
< link rel = " preconnect " href = " https://fonts.googleapis.com " >
< link rel = " preconnect " href = " https://fonts.gstatic.com " crossorigin >
< link href = " https://fonts.googleapis.com/css2?family=Glory:ital,wght@0,100..800;1,100..800&family=Roboto&display=swap " rel = " stylesheet " >
然后,我们就可以使用该字体了:
css
.roboto-black-italic {
font-family : "Roboto" , sans-serif ;
font-weight : 900 ;
font-style : italic ;
}
< link rel ="preconnect" href ="https://fonts.googleapis.com" >
< link rel ="preconnect" href ="https://fonts.gstatic.com" crossorigin >
< link
href ="https://fonts.googleapis.com/css2?family=Glory:ital,wght@0,100..800;1,100..800 &family=Roboto &display=swap"
rel ="stylesheet"
>
< style >
.roboto-black-italic {
font-family : "Roboto" , sans-serif ;
font-weight : 900 ;
font-style : italic ;
}
</ style >
< div >
< p > Whereas recognition of the inherent dignity </ p >
< p class ="roboto-black-italic" > Whereas recognition of the inherent dignity </ p >
</ div >
有关web font的更详细用法可以参考下面视频:
VIDEO 该视频展示了如何向你的网站添加web font @font-face
生产环境中,为了更佳的性能,我们一般会将字体文件(.ttf, .woff等格式)放在项目代码中,此时就需要用到@font-face
其语法如下:
css
@font-face {
font-family : 'YourWebFontName' ;
src : url ( 'path/to/your/font.woff2' ) format ( 'woff2' ) ,
url ( 'path/to/your/font.woff' ) format ( 'woff' ) ;
}
然后就可以在CSS种使用了:
css
.custom-font {
font-family : 'YourWebFontName' ;
}
📦 字体文件的格式有哪些,如何选择合适的格式? 字体文件的格式主要有以下几种:
WOFF (Web Open Font Format): 这是一种为网络优化的字体格式,它提供了更好的压缩和更快的加载速度。WOFF是最广泛支持的字体格式,几乎所有现代浏览器都支持它。WOFF2: 这是WOFF的后继版本,提供了更高的压缩比和更快的加载速度。WOFF2支持TrueType和OpenType字体的所有特性,包括变体字体、色彩字体和字体集合。TTF (TrueType Font): 这是一种广泛使用的字体格式,它是由Apple和Microsoft共同开发的。TTF字体文件通常较大,但它们在所有平台上都有很好的兼容性。OTF (OpenType Font): 这是一种更先进的字体格式,它支持更多的字体特性,如变体字体和色彩字体。OTF字体文件通常比TTF文件小,但它们在某些旧的或不常见的浏览器上可能不受支持。EOT (Embedded OpenType): 这是一种专为IE浏览器设计的字体格式,它支持更多的字体特性,如变体字体和色彩字体。然而,EOT字体文件通常较大,且只在IE浏览器上受支持。SVG (Scalable Vector Graphics): 这是一种基于XML的字体格式,它可以在所有平台上呈现清晰的字体。SVG字体文件通常较小,但它们在某些旧的或不常见的浏览器上可能不受支持。 选择合适的字体格式时,应考虑以下因素:
兼容性:WOFF和WOFF2是最广泛支持的字体格式,几乎所有现代浏览器都支持它们。如果需要支持旧的或不常见的浏览器,可能需要提供EOT、TTF或SVG格式的字体文件。
文件大小:WOFF2提供了最高的压缩比,通常可以提供最快的加载速度。如果字体文件的体积是一个关键问题,应优先考虑使用WOFF2格式。
字体特性:如果需要使用变体字体、色彩字体或其他高级字体特性,应选择支持这些特性的字体格式,如OTF或WOFF2。
在使用@font-face规则时,通常会列出多种字体格式,以确保在不同的浏览器和平台上都能找到一个兼容的字体文件。列表中的字体格式应该按照优先级排序,浏览器会按照列表中的顺序选择第一个它能够使用的字体文件。
css
@font-face {
font-family : "MyFont" ;
src : url ( "myFont.woff2" ) format ( "woff2" ) ,
url ( "myFont.woff" ) format ( "woff" ) ,
url ( "myFont.ttf" ) format ( "truetype" ) ,
url ( "myFont.eot" ) format ( "embedded-opentype" ) ,
url ( "myFont.svg" ) format ( "svg" ) ;
}
与文字有关的设置
font-style
font-style 用于设置字体的样式,包括正常、斜体(italic)和倾斜体(oblique)。这个属性允许你选择 font-family 字体下的斜体或倾斜体样式。
其语法如下:
css
font-style : normal ;
font-style : italic ;
font-style : oblique ;
font-style : oblique 10 deg ;
其中,oblique 可以附加一个可选的角度,范围是 -90deg 到 90deg。如果没有指定角度,默认为 14deg。正值表示向文本末尾倾斜,负值表示向文本开始倾斜。
normal:选择字体家族的常规字体。italic:选择斜体。如果当前字体没有可用的斜体版本,会选用倾斜体(oblique)替代。oblique:选择倾斜体。如果当前字体没有可用的倾斜体版本,会选用斜体(italic)替代。如果指定了角度,浏览器会通过倾斜常规字体来模拟倾斜体。
< style >
.normal {
font-style : normal ;
}
.italic {
font-style : italic ;
}
.oblique {
font-style : oblique 90 deg ;
}
</ style >
< body >
< p class ="normal" > This paragraph is normal.</ p >
< p class ="italic" > This paragraph is italic.</ p >
< p class ="oblique" > This paragraph is oblique.</ p >
</ body >
font-style 属性是基本文本和字体样式的一部分,与 font-family 和 font-weight 一起使用,可以帮助你创建更具个性化和可读性的文本样式
font-weight
font-weight 是 CSS 中用于设置文本的粗细的属性。它允许你控制文本的粗细程度,从最轻(最细)到最重(最粗)。这个属性对于改变文本的视觉重量和强调文本是非常有用的
其语法如下:
css
element {
font-weight : value ;
}
其中value可以是以下几种类型:
关键字值:如normal、bold、bolder、lighter。数字值:从 100 到 900,其中 400 等同于 normal,700 等同于 bold。
关键字:
normal:默认值,表示正常粗细。bold:表示加粗文本。bolder:表示比父元素更粗的文本。lighter:表示比父元素更细的文本。
注意事项
不是所有的字体都支持所有的 font-weight 值。如果指定的 font-weight 值不被字体支持,浏览器会选择最接近的可用值。
使用 font-weight 时,建议使用关键字值(如 normal 和 bold),因为它们更易于理解和记忆。
对于非常细的文本(如 100 或更低),可能需要使用特定的字体,因为大多数字体可能不支持这么细的粗细。
< div >
< div style =" font-weight : lighter " > 📦 font-weight: lighter</ div >
< div style =" font-weight : 100 " > font-weight: 100</ div >
< div style =" font-weight : 200 " > font-weight: 200</ div >
< div style =" font-weight : 300 " > font-weight: 300</ div >
< div style =" font-weight : 400 " > font-weight: 400</ div >
< div style =" font-weight : normal " > 📦 font-weight: normal</ div >
< div style =" font-weight : 500 " > font-weight: 500</ div >
< div style =" font-weight : 600 " > font-weight: 600</ div >
< div style =" font-weight : 700 " > font-weight: 700</ div >
< div style =" font-weight : bold " > 📦 font-weight: bold</ div >
< div style =" font-weight : bold " > 📦 font-weight: bolder</ div >
< div style =" font-weight : 800 " > font-weight: 800</ div >
< div style =" font-weight : 900 " > font-weight: 900</ div >
</ div >
font-size
font-size 用来控制文本元素的大小。此属性接受长度值、百分比和少量关键字值。
除了长度和百分比值之外,font-size 还接受一些绝对关键字值(xx-small、x-small、small、medium、large、x-large、xx-large)和几个相对关键字值(smaller、larger)。相对值是相对于父元素的 font-size。
< link rel ='stylesheet' href ='./style.css' >
< div class ="container" >
< h1 class ="a" > font-size: xx-small</ h1 >
< h1 class ="b" > font-size: x-small</ h1 >
< h1 class ="c" > font-size: small</ h1 >
< h1 class ="d" > font-size: medium</ h1 >
< h1 class ="e" > font-size: large</ h1 >
< h1 class ="f" > font-size: x-large</ h1 >
< h1 class ="g" > font-size: xx-large</ h1 >
</ div >
< html >
< head >
< link rel ='stylesheet' href ='./style.css' >
</ head >
< body >
< p class ="label html-label container-label" > html { font-size: 12px }</ p >
< div class ="outer" >
< section >
< h1 class ="a" > 1rem</ h1 >
< h1 class ="b" > 1em</ h1 >
< h1 class ="c" > 12px</ h1 >
< h1 class ="d" > 1.5em</ h1 >
< h1 class ="e" > 24px</ h1 >
</ section >
< section >
< p class ="label container-label" > font-size: 8px</ p >
< div class ="container container-a" >
< div class ="inner-box-wrapper" >
< h1 class ="a" > 1rem</ h1 >
< h1 class ="b" > 1em</ h1 >
< h1 class ="f" > 8px</ h1 >
< h1 class ="d" > 1.5em</ h1 >
< h1 class ="c" > 12px</ h1 >
</ div >
< div class ="inner-box-wrapper" >
< p class ="label container-label" > font-size: 3em</ p >
< div class ="container container-b" >
< h1 class ="a" > 1rem</ h1 >
< h1 class ="b" > 1em</ h1 >
< h1 class ="e" > 24px</ h1 >
< h1 class ="d" > 1.5em</ h1 >
< h1 class ="g" > 36px</ h1 >
</ div >
</ div >
</ div >
</ section >
</ div >
</ body >
</ html >
间距
letter-spacing: 可控制文字中各个字符之间的横向间距。此属性接受长度值,如 em、px 和 remword-spacing: 可增加或减少文本中各字词之间的间距长度。此属性接受长度值,如 em、px 和 remline-height: 指定元素中每行的高度。此属性接受数字、长度、百分比或关键字 normal。一般来说,我们建议使用数字(而不是长度或百分比),以避免继承问题。
< style >
h3 {
font-size : 2 rem ;
letter-spacing : 50 px ;
}
p {
font-size : 1 rem ;
line-height : 1.5 ;
word-spacing : 1 em ;
}
</ style >
< h3 > About Us</ h3 >
< p >
The Lumen Group was founded in 1984 in Berlin, Germany. We create purposeful products for the next generation of leaders and executives, luminaries and visionaries of tomorrow.
</ p >
text-transform
修改文本的大小写,无需更改底层 HTML。此属性接受以下关键字值:uppercase、lowercase 和 capitalize
< link rel ='stylesheet' href ='./style.css' >
< div class ="container" >
< p class ="label" > normal</ p >
< h1 > Hello world</ h1 >
< p class ="label" > capitalize</ p >
< h1 class ="capitalize" > Hello world</ h1 >
< p class ="label" > uppercase</ p >
< h1 class ="uppercase" > Hello world</ h1 >
< p class ="label" > lowercase</ p >
< h1 class ="lowercase" > Hello world</ h1 >
</ div >
text-align
使用 text-align 指定块或表格单元格元素中文本的水平对齐方式。此属性接受关键字值 left、right、start、end、center、justify 和 match-parent。
< link rel ='stylesheet' href ='./style.css' >
< p class ="left" >
This paragraph uses the default “left” alignment.
</ p >
< p class ="right" >
This one, meanwhile, pops over to the other side! It flips the default behaviour.
</ p >
< p class ="center" >
Finally, we end in the middle.
</ p >
text-decoration
使用 text-decoration 可在文本中添加行。下划线最常使用,但可以在文本上方添加线条,也可以在文本的正上方添加下划线!
< link rel ='stylesheet' href ='./style.css' >
< div class ="container" >
< h1 > text-decoration-line</ h1 >
< h1 class ="a" > text-decoration-line: underline</ h1 >
< h1 class ="b" > text-decoration-line: line-through</ h1 >
< h1 class ="c" > text-decoration-line: overline</ h1 >
< h1 class ="d" > text-decoration-line: underline overline line-through</ h1 >
</ div >
伪元素
::first-letter: 定位文本元素的首字母::first-line 定位文本元素的第一行::selection 更改用户选择文本的外观
< style >
.a::first-letter {
float : left ;
text-transform : uppercase ;
line-height : 0.7 ;
font-size : 5.85 em ;
margin-top : 0.1 em ;
margin-right : 0.15 em ;
}
.a::first-line {
font-weight : bold ;
font-size : 0.9 em ;
text-transform : uppercase ;
}
::selection {
background-color : lightpink ;
}
</ style >
< div >
< p class ="a" > It was a dark and stormy night; the rain fell in torrents—except at occasional intervals, when it was checked by a violent gust of wind which swept up the streets (for it is in London that our scene lies), rattling along the housetops, and fiercely agitating the scanty flame of the lamps that struggled against the darkness.</ p >
</ div >
资源